[생활코딩-Reat] 개발환경
개발환경
-
공식문서에서 시작하기를 보면 여러가지 React를 시작할 수 있는 방법들이 있다.
-
툴체인 (toolchains) : 리액트로 앱을 개발할 때, 목표가 어떤것이냐에 따라 목표를 달성하기 위해 필요한 여러가지 개발 환경 & 도구들을 잘 모아서 우리에게 한방에 제공해주는 편리한 도구들
- npm
- node.js 라는 기술을 이용해서 만들어진 여러 앱들을 CLI 환경에서 손쉽게 설치할 수 있도록 도와주는 도구
- node.js의 앱스토어같은 역할을 하는 소프트웨어
- npm vs npx ??
- npm : 프로그램을 설치하는 프로그램
- npx : (필요한) 프로그램을 임시로 설치해서 딱 한번만 실행시키고 지운다.
- 장점
- 컴퓨터 공간을 낭비하지 않는다.
- 설치해서 실행할 때마다 프로그램을 다운로드해서 새로 받기 때문에 항상 최신 상태이다.
- 장점
- 순서
- npm 설치
- Create React App 설치
- Create React App을 이용해서 개발을 할 수 있는 개발 환경을 완성
1. npm을 이용해서 create-react-app 설치하기
npm을 설치할 때는 node.js라는 프로그램을 컴퓨터에 설치해야 한다.
- nodejs download site
-
설치확인
$npm -v -> 버전이 나오면 ok
2. create-react-app을 이용해서 개발환경 구축
-g: 어디에서든지 (설치하려는) 앱을 실행할 수 있도록 해준다.
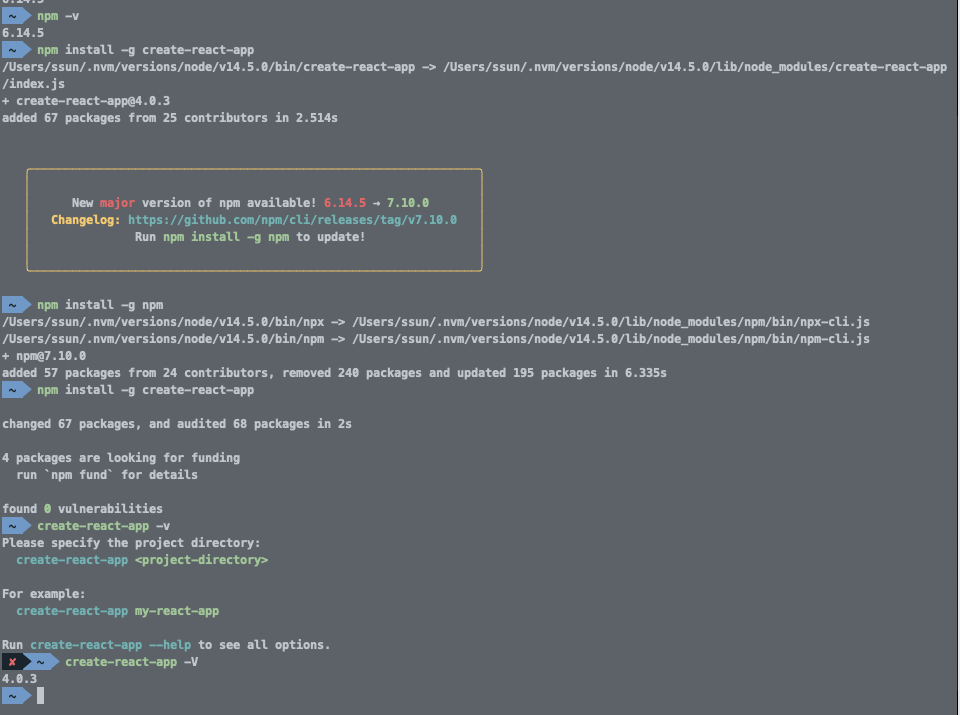
$ npm install -g create-react-app
$ create-react-app -V
4.0.3 <- 버전이 나오면 ok
-
확인

3. create-react-app을 이용해서 개발환경 구축
-
개발환경을 어느 디렉토리에 셋팅할지 정의
- ‘react-app’ 이라는 디렉토리를 만들고 create-react-app에게 이 디렉토리를 리액트 개발환경으로 만들어달라고 명령한다.
-
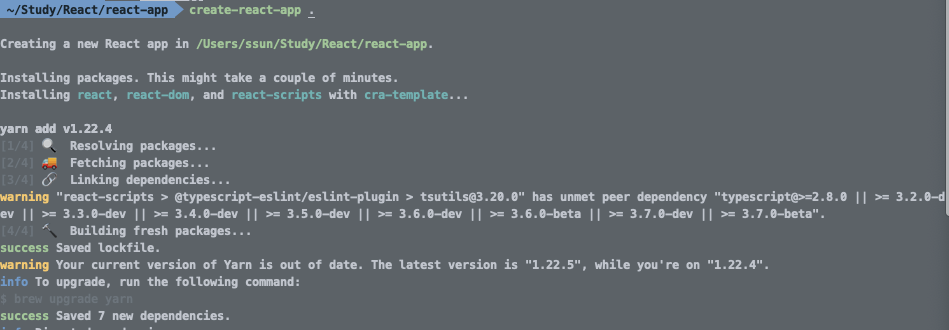
개발환경으로 만들려는 디렉토리 위치에서 명령을 실행
~/Study/React/react-app create-react-app .
4. 샘플 앱 실행하기
$ npm run start
# 종료
# ctrl + c

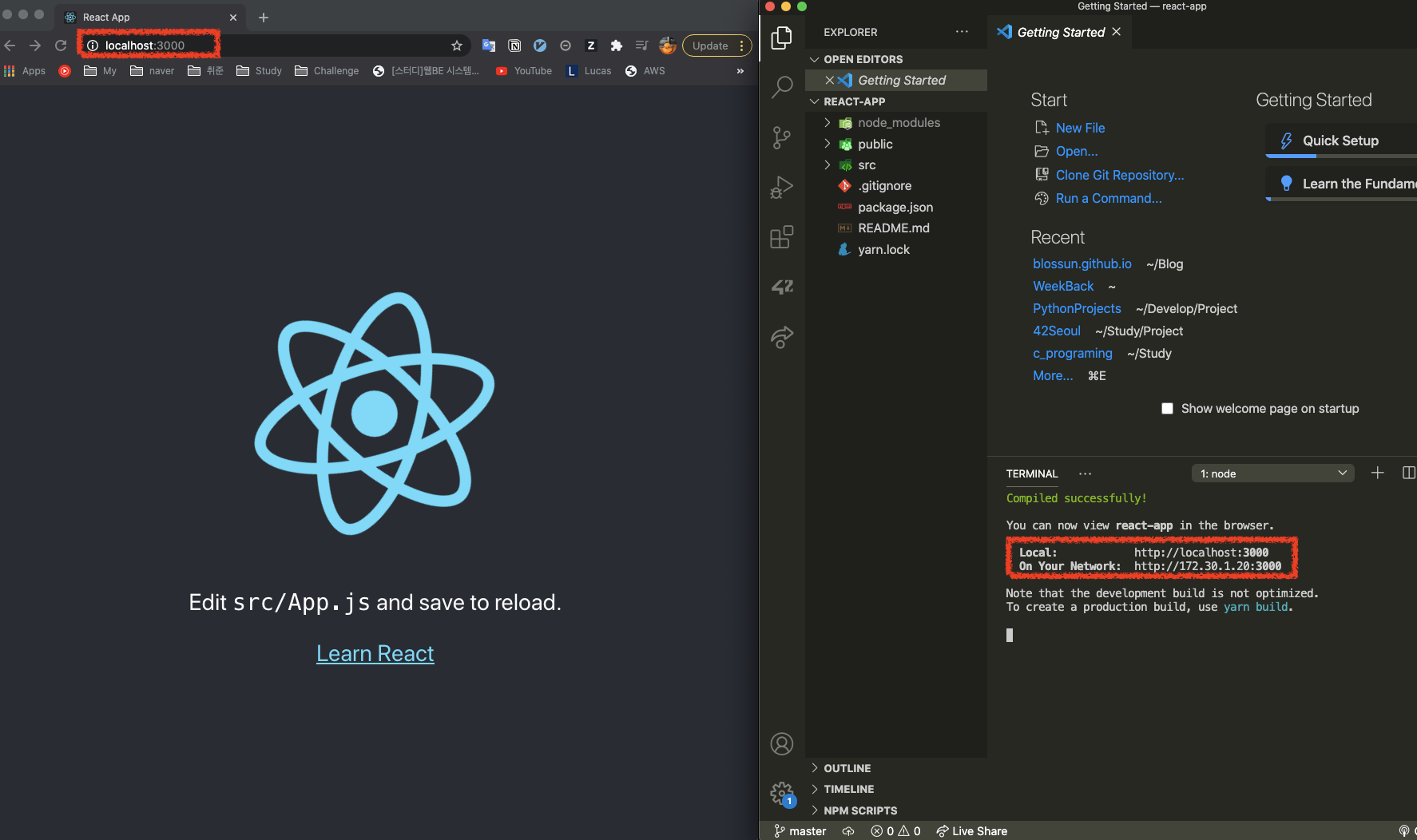
→ 브라우저 새창이 열리면서 다음과 같은 화면을 볼 수 있다.
개발 시 url에 접속해서 개발되는 모습을 확인할 수 있다.
브라우저에서 보여지는 부분은 create-react-app이 가장 최소한의 앱을 미리 구현해서 보여주는 것이다.
(리액트 기술을 이용해서 만든 웹앱)
5. JavaScript 코딩하는 법
어떤 디렉터리 구조를 가지고 있고, 어디를 수정하면 될까
디렉토리 구조
public
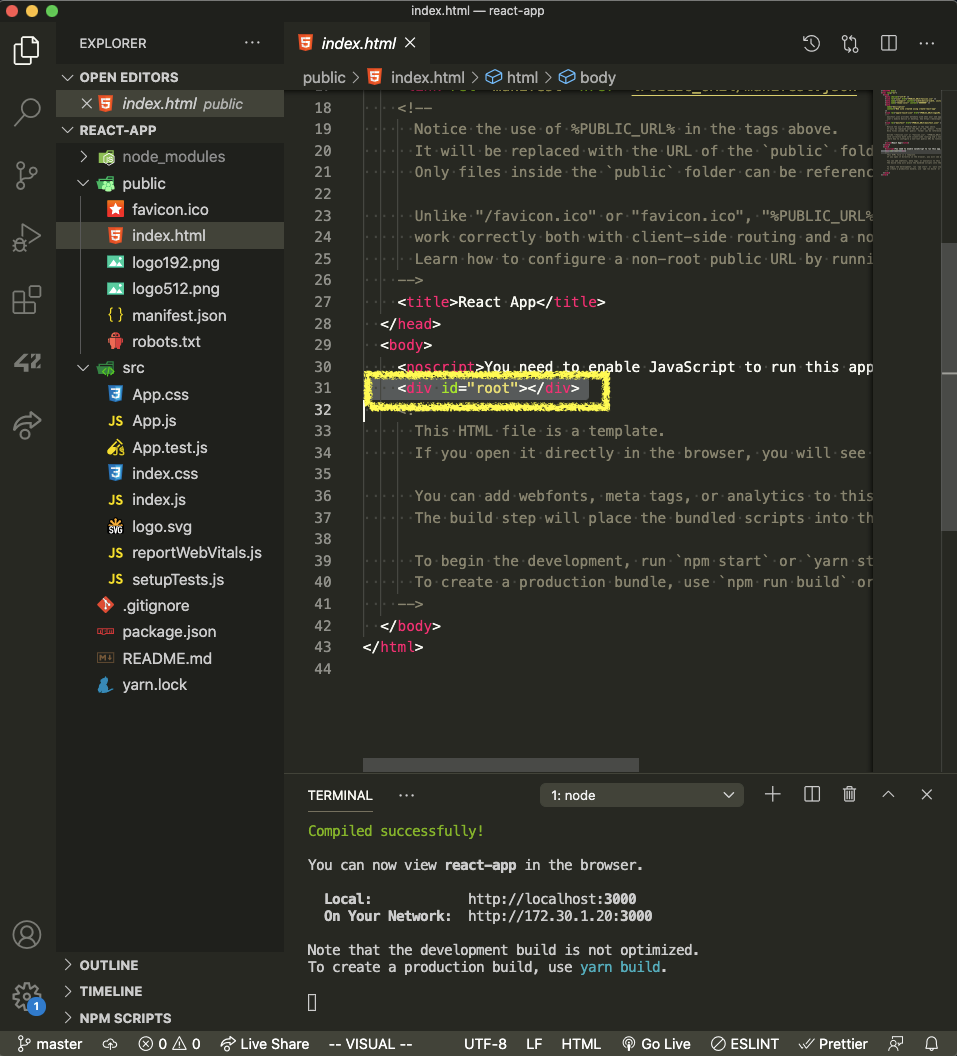
- index.html 이 있는 곳
- 리액트로 만든 애플리케이션이 웹 브라우저 상에서 index.html파일을 실행한 결과이다.
index.html 파일에 있는 내용을 확인해보자
→ <div id="root"></div>
리액트를 통해서 컴포넌트들을 만들어갈텐데 그 컴포넌트들이 이 div id가 root인 곳에 들어가도록 create-react-app은 약속해놨다. (변경할 수 있다.)

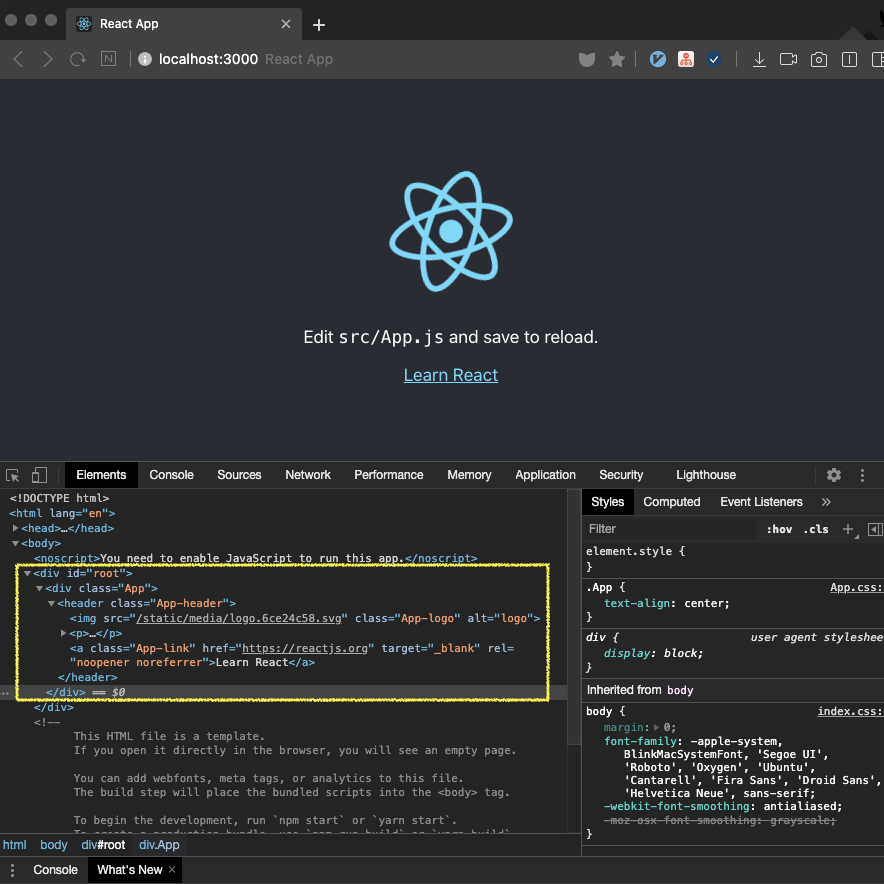
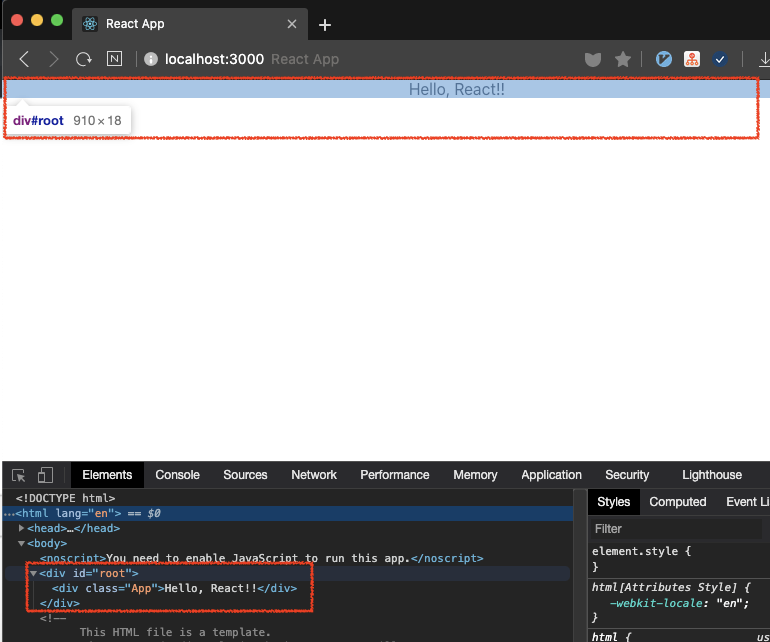
웹 브라우저에서 개발자 도구로 소스코드를 확인해보자
→ id가 root인 태그 안쪽에 리액트를 통해서 만든 태그들(App, App-header, ..)이 들어가 있다.

그러면 id가 root인 태그 안쪽에 들어가는 컴포넌트들은 어떤 파일을 수정해서 만들 수 있을까??
⇒ src 즉, 소스라고 되어있는 디렉토리 안에있는 파일들이다.
앞으로 개발 작업을 하게 되면 모든 대부분의 파일을 src 디렉토리 안에 넣게 될 것이다.
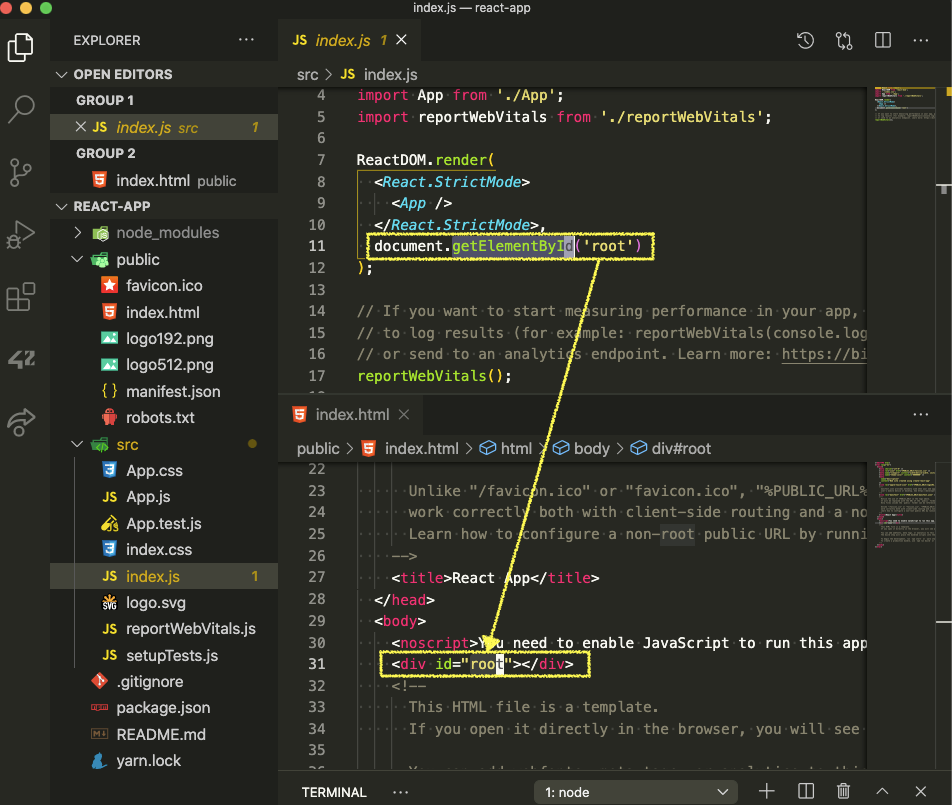
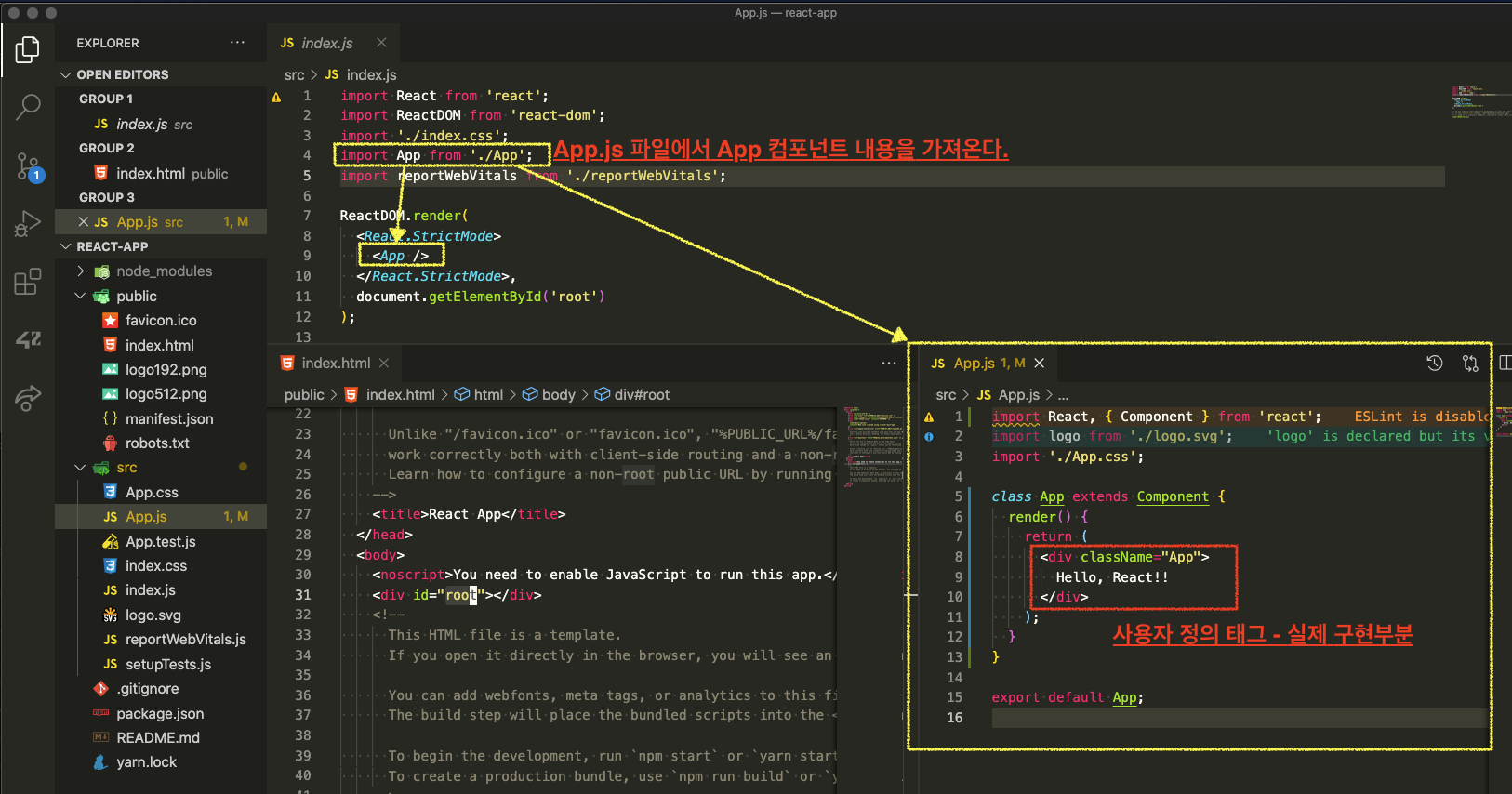
- Entry File(진입 파일) : index.js
document.getElementById('root')- id값이 root인 태그를 선택하는 자바스크립트의 선택자 문법
- 이를 기반으로 해서 index.html 파일에서 id가 root인 태그와 매핑된다.

<App />: 리액트를 통해 만든 사용자 정의 태그 즉, 컴포넌트이다.import App from './App';import 컴포넌트명 from '파일명(.js)'- 컴포넌트의 실제 구현은 import를 통해서
'./App'(App.js 파일이다..js가 생략된 것) 파일을 가져오는 것이다.
-
이 때, 반드시 리액트는 하나의 태그 안쪽에 나머지 태그들이 존재해야 한다.
가장 바깥 쪽에는 태그 하나만 있어야한다.
- component 명은 대문자로 시작!

- 파일을 저장하면 자동으로 reload 된다.

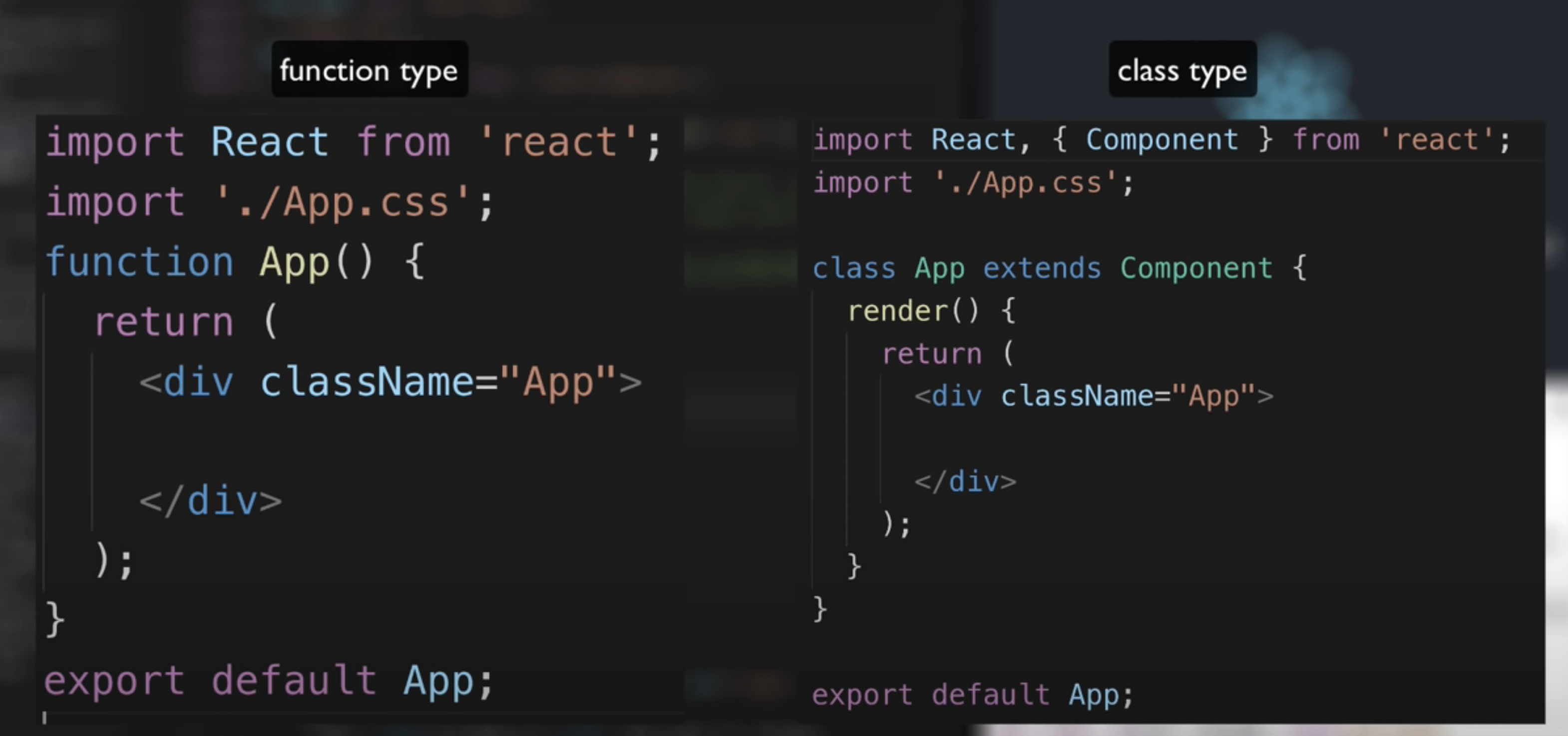
[Coding Type] function type VS class type

6. CSS 코딩하는 법
create-react-app의 환경아래에서 css를 어떻게 편집하면 될지 알아보자
index.html 파일에서 import './index.css'; 이렇게 index.css 파일을 import하고 있다.
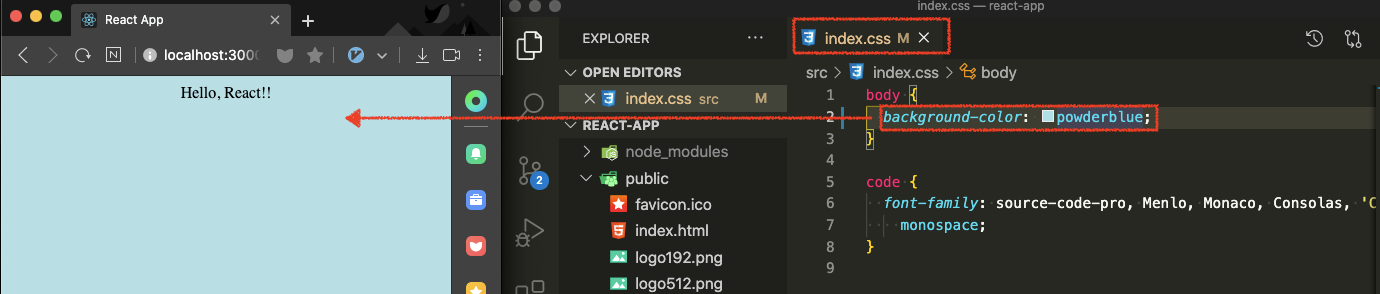
index.css 파일의 내용을 수정해보자
body 태그의 background-color 를 변경하면 index.html의 페이지에서 스타일이 적용된 것을 확인할 수 있다.

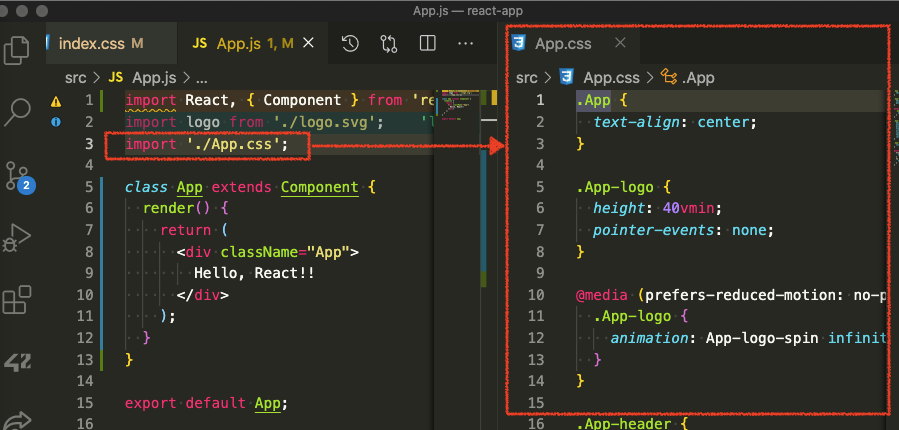
App.js 파일에서는 import './App.css'; 이렇게 App.css 파일을 import하고 있다.
App.js 안에 있는 리액트의 컴포넌트가 로드 되었을 때, App.css도 같이 로드되기 때문에 디자인도 함께 적용할 수 있다.
⇒ App이라는 컴포넌트의 디자인을 App 안에 넣는다고 생각하면 된다.

7. 배포하는 법
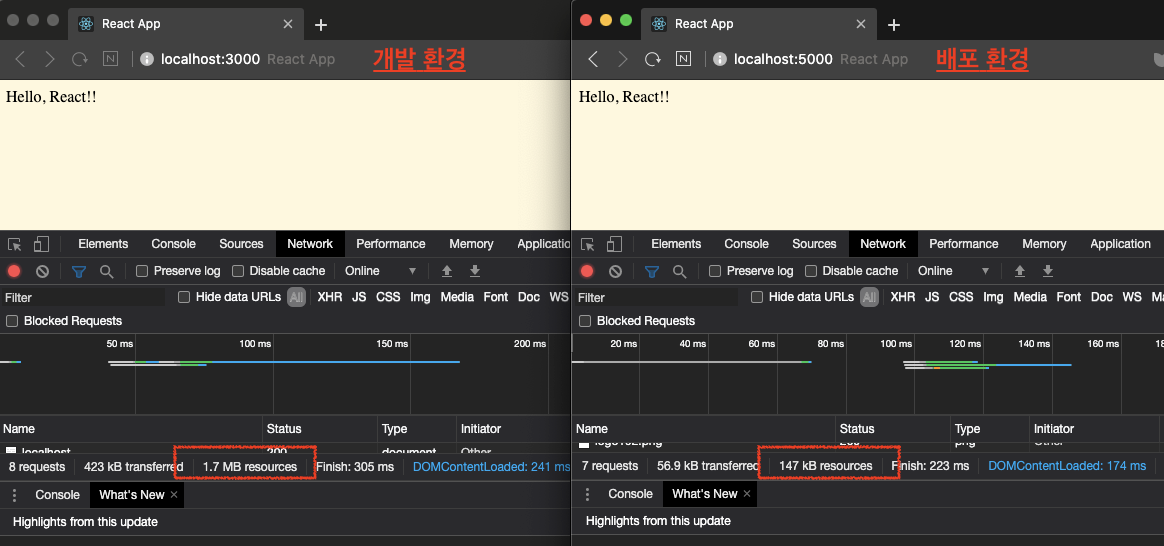
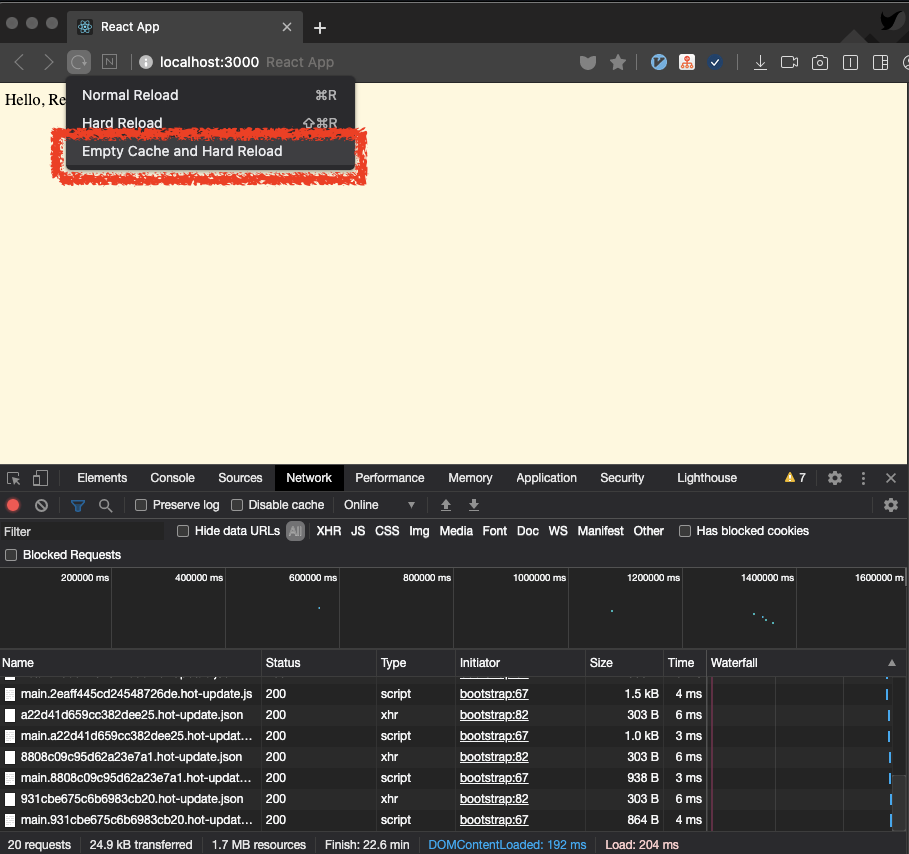
- 보통 성능을 높이기 위해서 이전에 다운로드한 파일을 보관해놨다가 (캐싱) 다음에 필요할 때 서버에 요청하지 않고 다운받은 파일을 사용한다.
- [Empty Cache and Hard Reload] 를 이용해 reload 하면, 캐시데이터를 지워서 모두 새로 다운 받는다.

⇒ “전체 용량이 1.7 MB을 다운로드 받았다.”

기능이 하나도 없는데 1.7 MB나 된다고??
리액트가 개발의 편의성을 위해서 여러가지 기능들을 추가해놓은 상태이기 때문이다.
그래서 create-react-app의 개발환경은 상당히 파일의 무게가 무겁다.
개발자가 사용할 때는 로컬에서 사용하므로 무거워도 괜찮지만 사용자들이 1.7MB 짜리 앱을 사용하도록 하면 안된다…. 여러 보안적인 문제도 생길 수 있다.
그래서 create-react-app은 개발환경을 실행 시킬 때는 npm run start 를 썼는데,
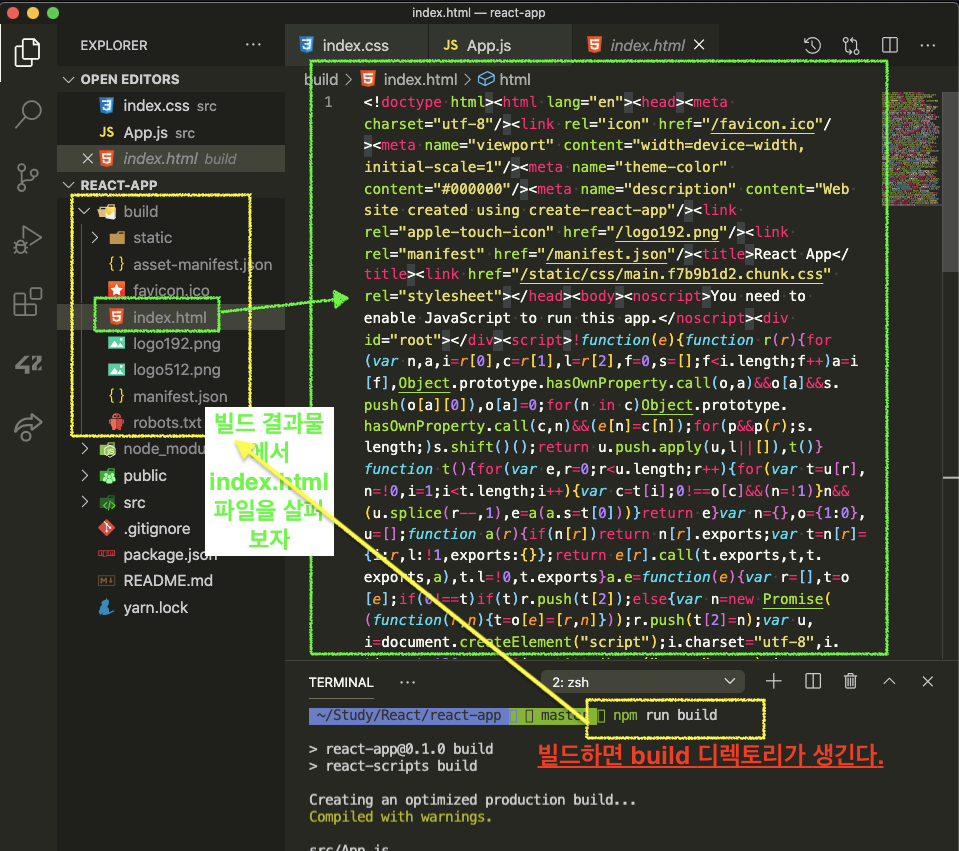
프로덕션 모드의 애플리케이션을 만들 때, (빌드 할때는) npm run build 명령으로 빌드 파일을 만들어야 한다.
⇒ 빌드된 파일이 위치하는 build 디렉토리가 생성된다.
build 디렉토리에서 빌드된 결과물인 index.html 파일 내용을 확인해보자

⇒ 공백이 하나도 없고 읽을 수가 없다. why?
create-react-app이 실제 프로덕션 환경에서 사용되는 앱을 만들기 위해서 이미 가지고 있는 index.html 파일에서 공백과 같이 불필요하게 용량을 차지하는 정보를 싹 지운 것이다.
그래서 용량이 훨씬 작아진다.
src에서 우리가 작업한 여러 파일들도 create-react-app이 알아서 용량을 줄이고, 보안적인 부분을 처리해준다. (ex. 에러메시지 삭제)
실서버 환경 셋팅
- 실제로 서비스 할 때는 build 안에 있는 파일을 쓰면 된다.
- 웹 서버의 Document Root (웹서버가 문서를 찾는 최상위 디렉토리)에 이 build 디렉토리 안쪽에 있는 파일들을 위치시키면 된다.
serve -s build
- serve : npm을 통해서 설치할 수 있는 간단한 웹 서버
-
serve 설치 : 로컬 환경 어디에서든지 serve 명령어를 통해서 웹서버를 설치할 수 있다.
$ npm install -g serve - 일회용 웹 서버 설치
- 한번만 실행 시킬 웹서버를 다운로드 받아서 실행 시킨다.
$ npx serve -s build: serve라는 웹서버를 다운로드 받아서 실행 시킬 때, (우리가 생성한 빌드디렉토리 경로) build를 Document Root로 하겠다는 옵션
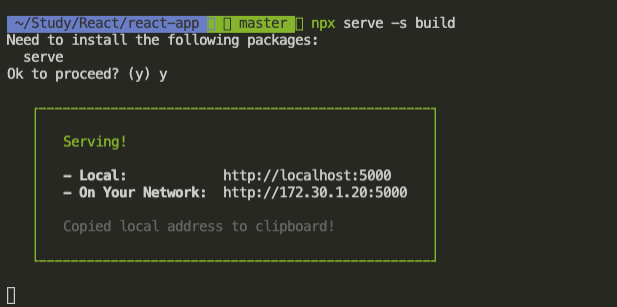
$ npx serve -s build

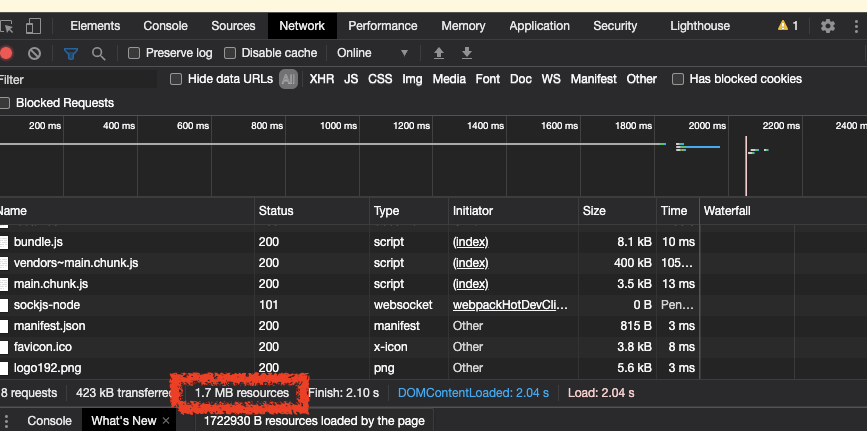
실행시켜서 배포환경에서 다운로드 받는 리소스 용량을 확인하면 현저하게 작은 것을 확인할 수 있다.